Gutenberg is the project name for the new WordPress block editor, which replaced the WordPress TinyMCE editor as the default WordPress editor in WordPress 5.0.
While Gutenberg was the official name while the editor was under development, it’s now just “the WordPress block editor” or “the WordPress editor” because it’s officially part of the core software. As such, you’ll often see me refer to it as the “block editor” in this post, rather than “Gutenberg”.
As a quick refresher, here’s what the old WordPress TinyMCE editor looked like. This editor is now called the classic editor:

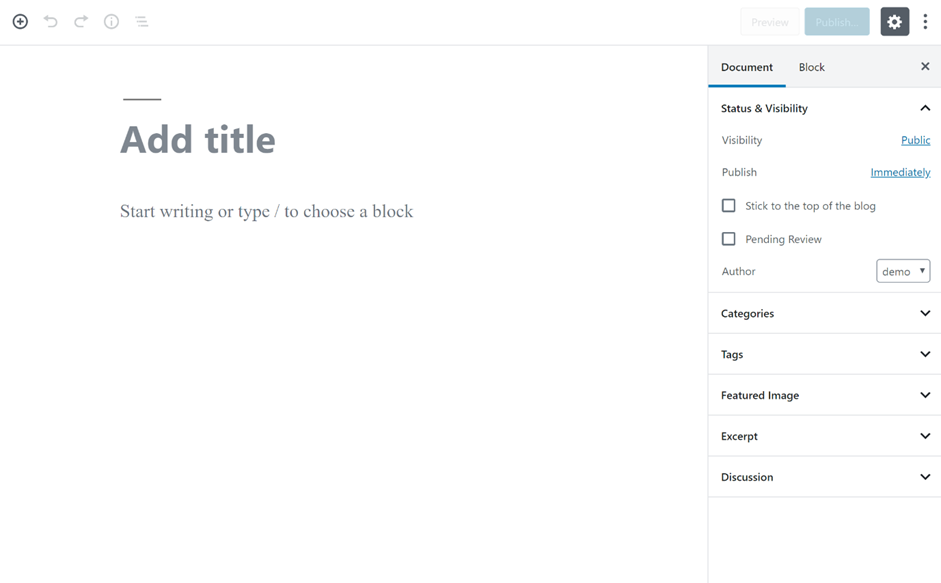
And here’s what things look like in the new WordPress block editor, AKA Gutenberg:

It’s more than an aesthetic update, though. Gutenberg completely changes the editing experience by moving to a block-based approach to content.
Is Gutenberg a part of WordPress?
Gutenberg was officially released as part of WordPress 5.0 on December 6, 2018. If you’ve updated your site to WordPress 5.0, you should now see the new block editor by default.
A quick tour of the WordPress block editor interface
Before you start adding some blocks, let’s go over a quick run-down of the elements of the main block editor interface:

- (A) – lets you add new blocks.
- (B) – undo/redo buttons
- (C) – gives you access to document settings, covering things like categories & tags, featured images, etc. This is similar to the current sidebar in the WordPress editor
- (D) – when you have an individual block selected, this gives you access to settings that are specific to that block
- (E) – lets you access a live preview of your post or publish/update your post
- (F) – once you add some blocks, this is where you’ll actually work with your post’s content
List of Blocks:
- Paragraph Block
- List Block
- Heading Block
- Table Block
- Button Block
- Classic Block
- Image Block
- Cover Image Block
- Gallery Block
- Audio Block
- Video Block
- Embed Block
- Quote Block
- Subhead Block
- Columns Block
- Code Block